Visual Studio Code 设置自行换行
前言
1、概要
对于我来说,有时候我会将 Visual Studio Code 当作我的文本编辑处理工具来临时处理一些文本。因为 VS Code 它特别的轻量级,占用资源少,功能还强大。
但是 VS Code 的设置却相对来说没那么友好,不像有些文本软件(如 Notepad++)会将常用的功能做成图标放到工具栏上以供快捷使用。VS Code 的设置基本都需要使用命令或者通过 UI 界面操作两到三级路径才能进行。
本文分享处理文本时常用到的一项设置,那就是设置自动换行的功能。
2、相关环境
-
MacOS 11.0.1
-
VS Code 1.51.1
设置过程
1、找到设置路径
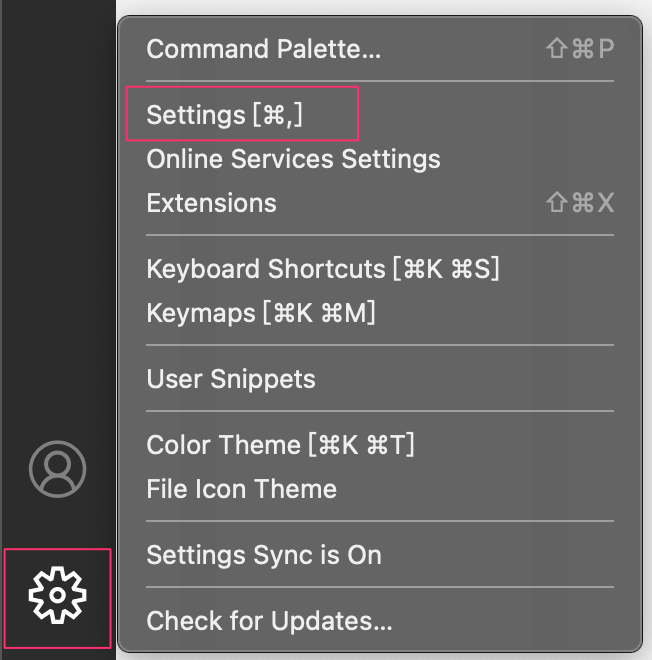
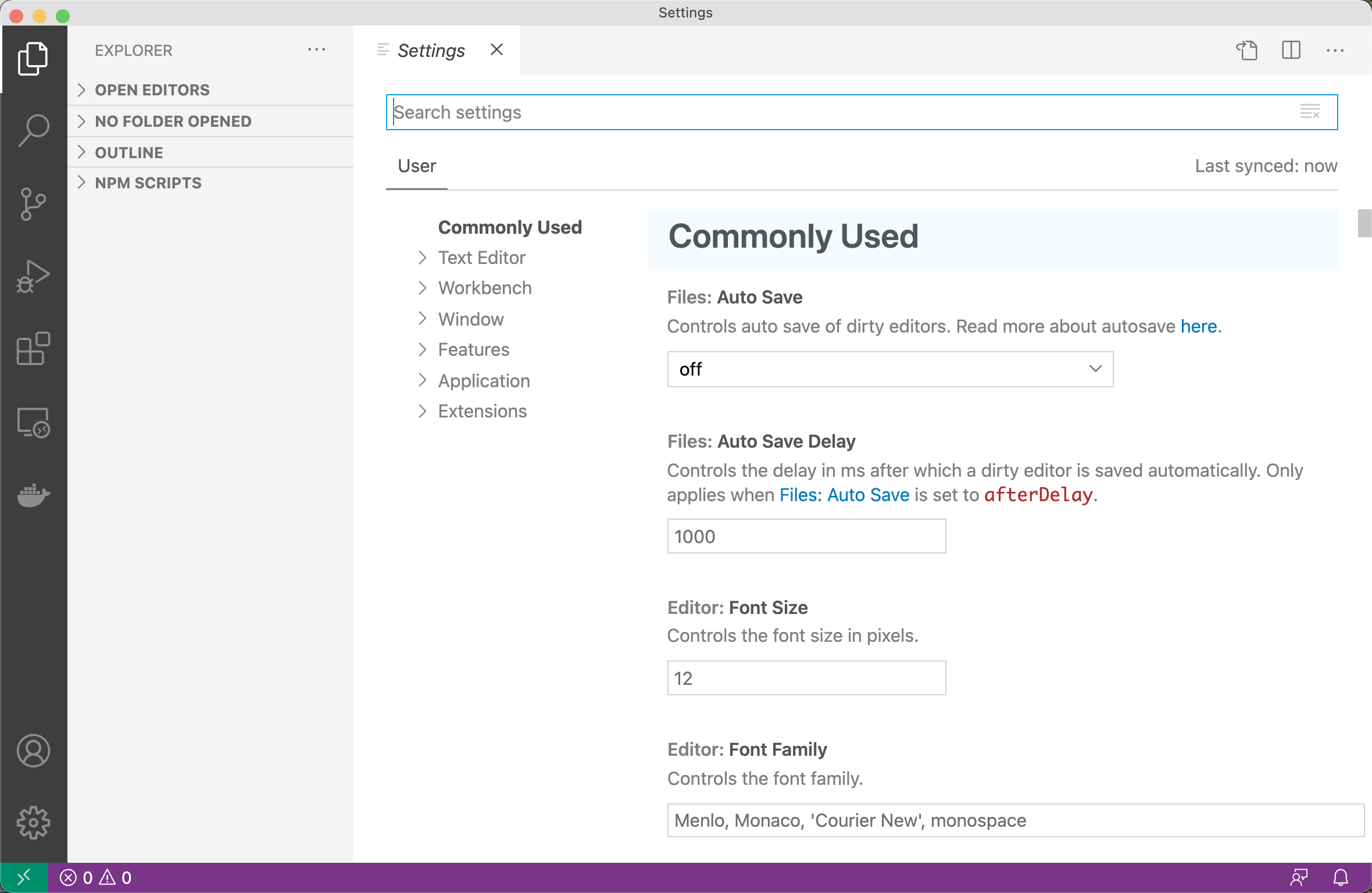
点击左下角的 "齿轮" 图标 -> 点击 "Settings" -> 进入 VS Code 全局设置界面 (也可以在 VS Code 窗口界面使用 Command + , 快捷键直接进入全局设置界面)


2、找到 word wrap 设置
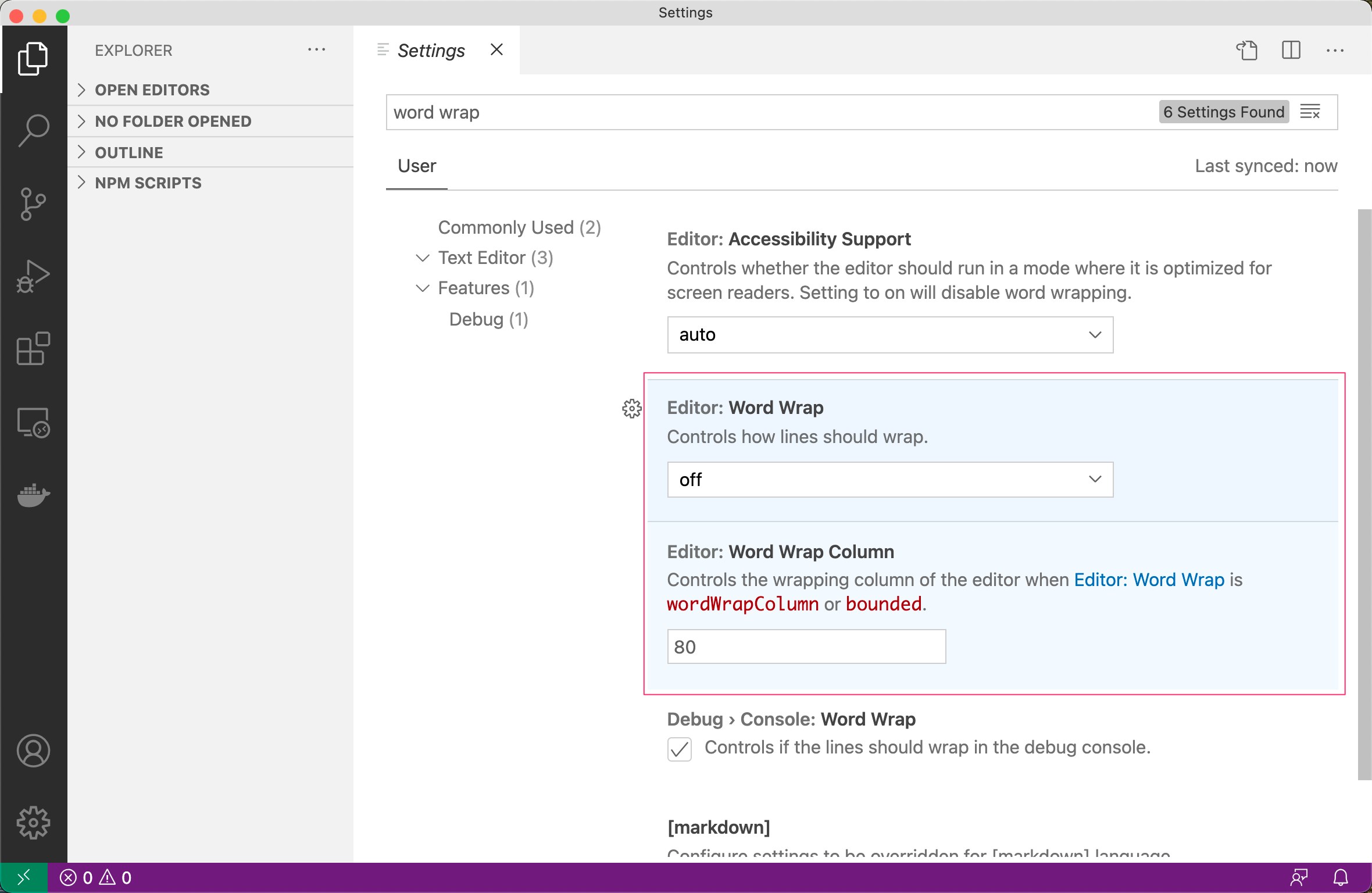
在设置界面的搜索栏中输入 "word wrap" 进入搜索,搜索到的结果如下

Editor: Word Wrap 默认是 off,也就是不进行换行。推荐设置为 on 开启文字自动换行。这里的自动换行指的是可视区域,也就是说会根据编辑器的宽度来自动换行。
3、相关设置
Editor: Word Wrap 设置还有两个选项是 wordWrapColumn 与 bounded,这两个选项需要指定列数来进行换行,但两者又有些许差别。
Editor: Word Wrap Column 默认是 80。只有在 Editor: Word Wrap 的选项是 wordWrapColumn 或 bounded 时,该设置才生效。
其中 :
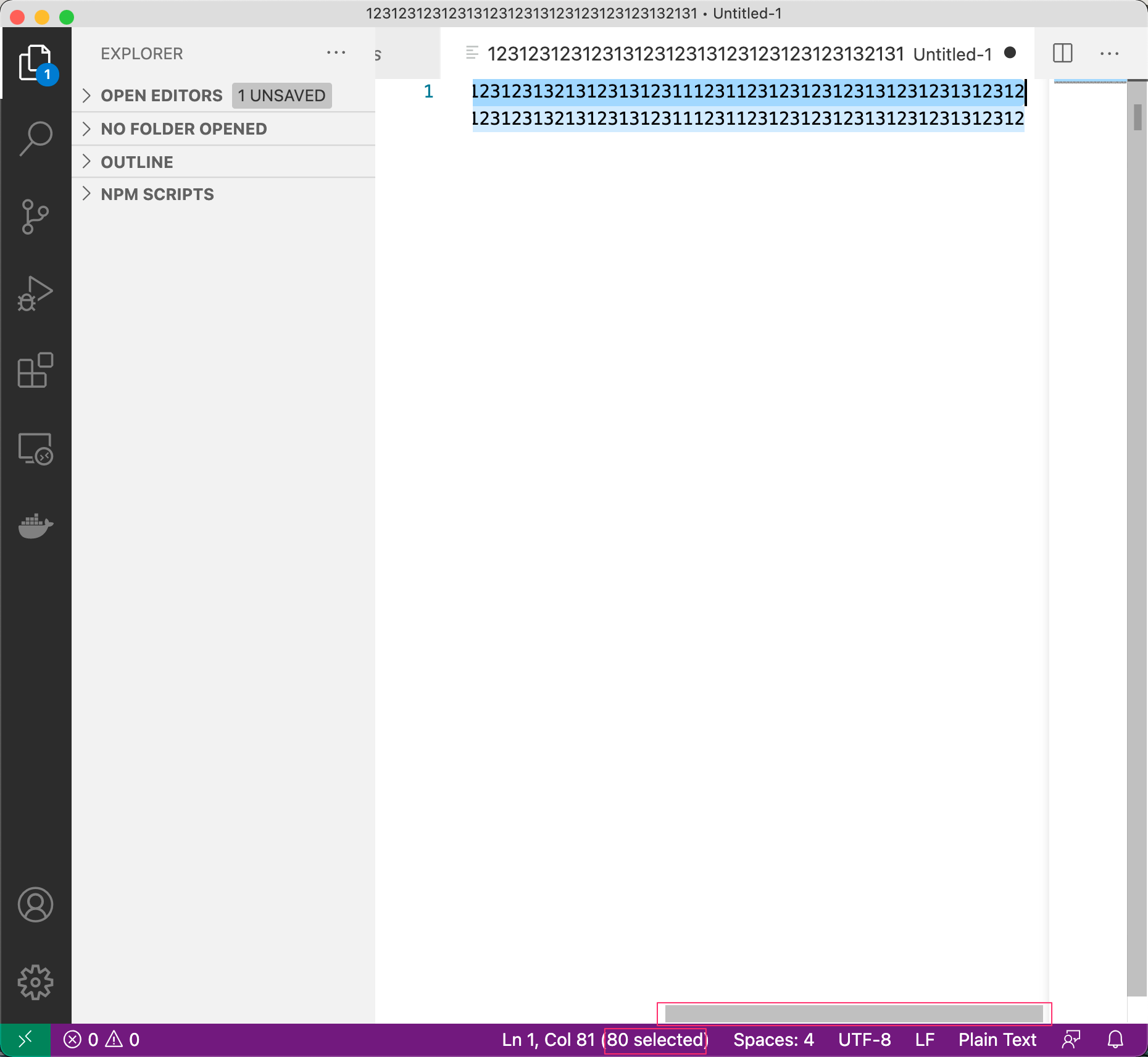
(1) Editor: Word Wrap 设置为 wordWrapColumn 时,Editor: Word Wrap Column 的值表示从左开始往右固定列进行换行。不管编辑器的窗口大小。
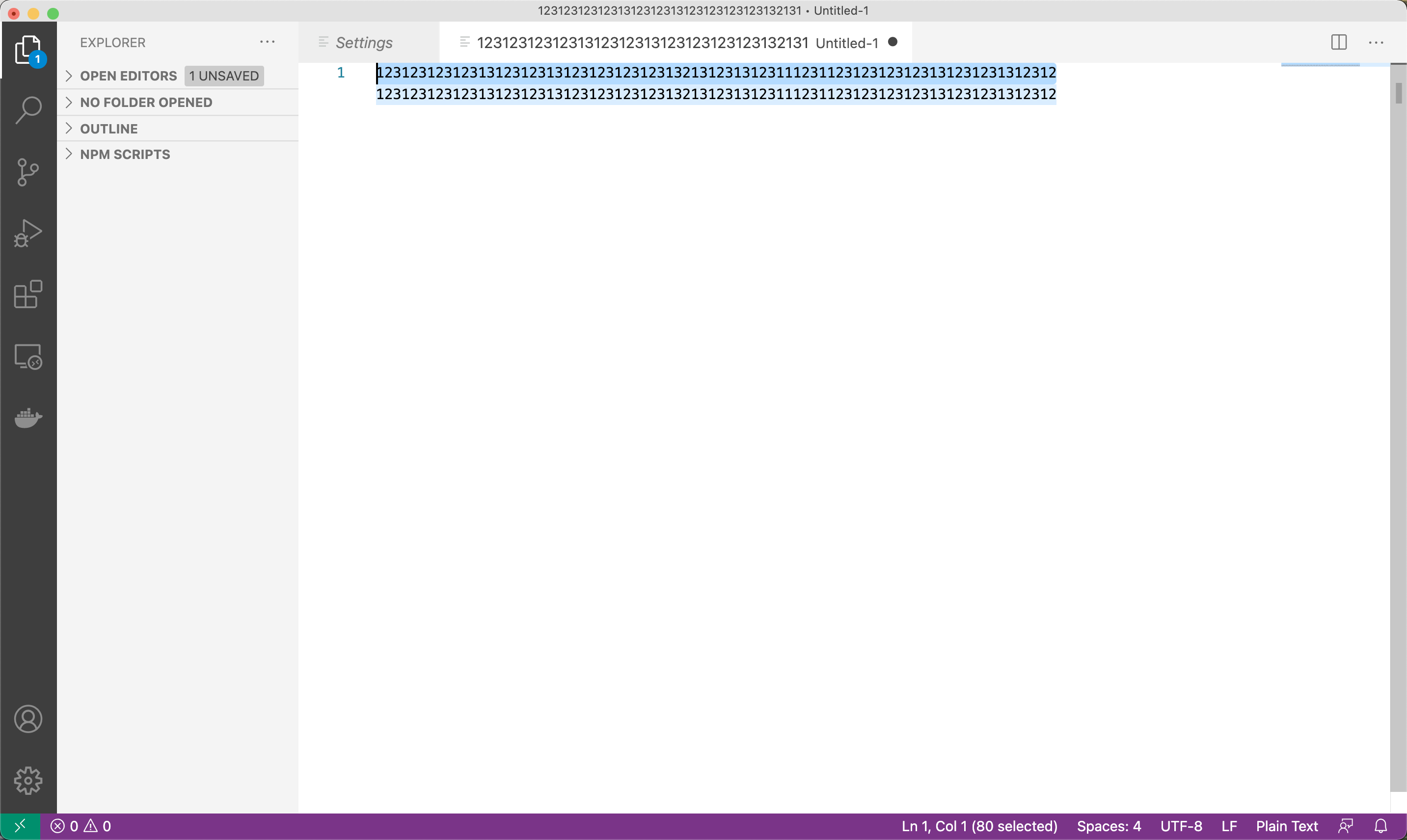
如下,Editor: Word Wrap 设置为 wordWrapColumn,Editor: Word Wrap Column 设置为 80,但编辑器的宽度小于 80 列,也会按 80 列进行换行,下方会出现一个横向滚动条。

(2) Editor: Word Wrap 设置为 bounded 时, Editor: Word Wrap Column 的值表示当编辑器的边界超过设置的值时,按照设置的值进行换行;否则换行字符列数根据编辑器的宽度来决定。
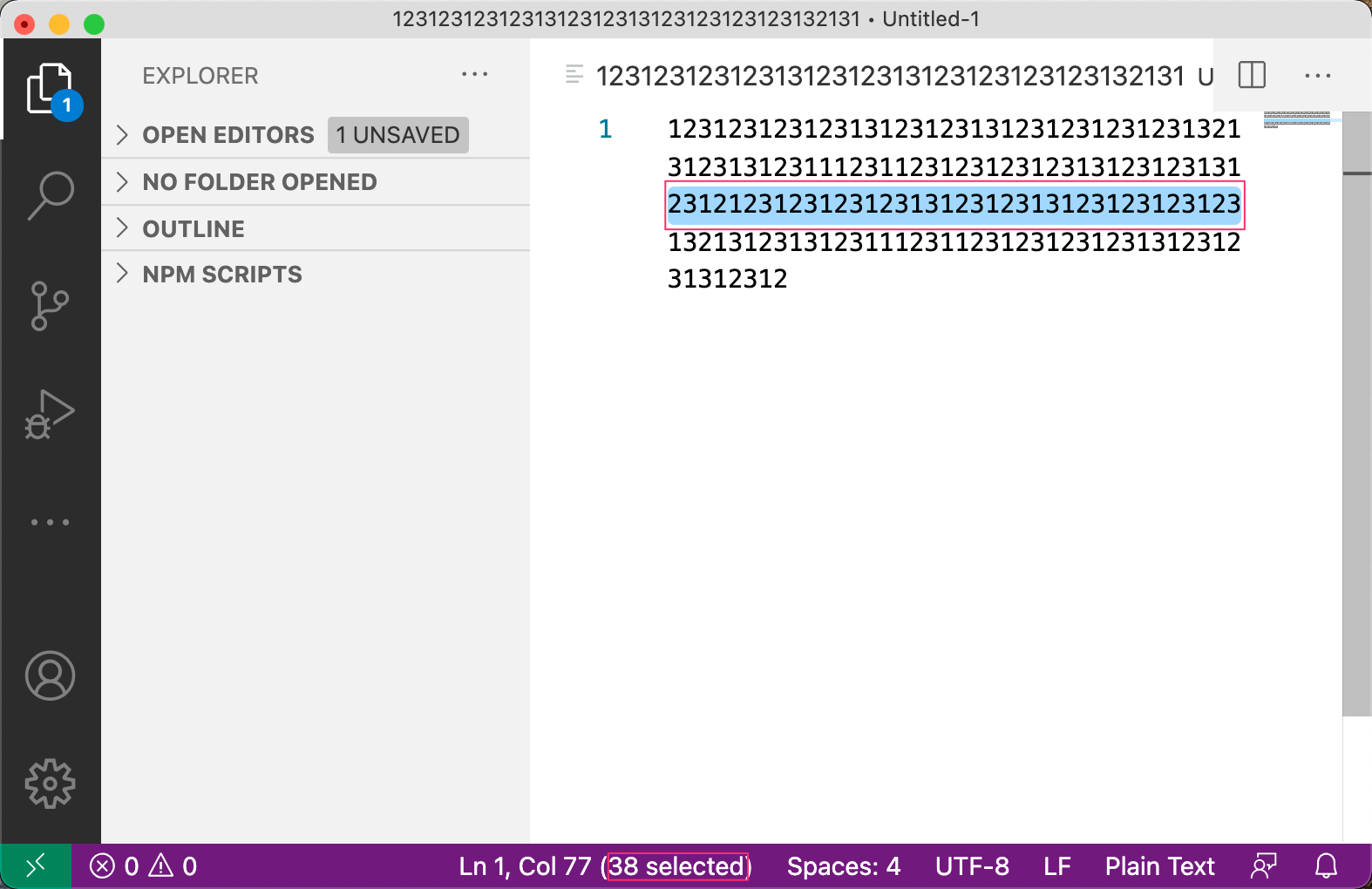
如下,Editor: Word Wrap 设置为 bounded,Editor: Word Wrap Column 设置为 80,但编辑器的宽度只能放下 38 列,所以换行只按 38 列进行换行。

如下,Editor: Word Wrap 设置为 bounded,Editor: Word Wrap Column 设置为 80,编辑器的宽度超过 80 列时,按 80 列进行换行。

总结
虽然看似步骤不少,其实设置也非常简单,三步左右就可以设置好,VS Code 还是一款非常不错的开发工具与文字处理工具的!!!

近期评论