创建与管理 vue 项目
概要
可以使用 vue/cli 提供的 vue命令来创建与管理项目,包括项目依赖管理,编译打包等。另外 vue 还提供了一个 vue ui 功能可用于可视化的创建与管理 vue 项目,非常地方便。
在使用 vue 命令之前,请确保已经安装了 @vue/cli 包。
正文
1、创建项目
vue create [PROJECT_NAME]
示例:
➜ WebstormProjects vue create hello-world
Vue CLI v4.3.1
✨ Creating project in /Users/jiangzhuolin/WebstormProjects/hello-world.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
> fsevents@1.2.13 install /Users/jiangzhuolin/WebstormProjects/hello-world/node_modules/fsevents
> node install.js
SOLINK_MODULE(target) Release/.node
CXX(target) Release/obj.target/fse/fsevents.o
SOLINK_MODULE(target) Release/fse.node
> yorkie@2.0.0 install /Users/jiangzhuolin/WebstormProjects/hello-world/node_modules/yorkie
> node bin/install.js
setting up Git hooks
done
> core-js@3.6.5 postinstall /Users/jiangzhuolin/WebstormProjects/hello-world/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
> ejs@2.7.4 postinstall /Users/jiangzhuolin/WebstormProjects/hello-world/node_modules/ejs
> node ./postinstall.js
added 1195 packages from 847 contributors in 17.775s
42 packages are looking for funding
run `npm fund` for details
🚀 Invoking generators...
📦 Installing additional dependencies...
added 54 packages from 39 contributors in 4.715s
44 packages are looking for funding
run `npm fund` for details
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project hello-world.
👉 Get started with the following commands:
$ cd hello-world
$ npm run serve
➜ WebstormProjects cd hello-world
使用 vue 命令创建项目时,会有一个可选项选择创建项目时要预安装的功能,默认只会安装 babel 与 eslint 两个包,如果你想在创建项目时就安装多个插件或功能包,你可以使用向下的方向键移动箭头到 "Manunally select features" 来定制化你的项目创建,你也可以将创建项目时需要安装包的功能集保存为一个模板并存储起来。这样下一次再创建项目时你可以直接使用模板进行安装。
一般建议使用默认地方式创建项目即可,如果有需要安装的包,创建好项目之后仍然可以安装。直接按 enter 键即可开始创建项目。
2、运行项目
创建项目完成后,vue 给出了两个命令建议,进入项目并运行项目
npm run serve
#OR
yarn serve
示例:
➜ WebstormProjects cd hello-world
➜ hello-world git:(master) npm run serve
> hello-world@0.1.0 serve /Users/jiangzhuolin/WebstormProjects/hello-world
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 1689ms 12:28:12 AM
App running at:
-Local: http://localhost:8080/
-Network: http://192.168.0.102:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
从上面可以看到,node 运行了一个监听 8080 端口的网络服务,我们在浏览器打开 http://localhost:8080 就能看见项目的初始信息了。

注:
a. 上面运行服务的末尾给出了提示,此服务只是用于本地开发调试的服务,如果要进行发版,则需要使用 npm run build 来构建项目
b. 如果要取消运行,按 ctrl + c 即可取消运行。
c. 另外 vue create 的可用参数可以使用 vue create --help 命令来查看,文后附录中有列举。
3、vue ui
vue 还提供一个功能就是 vue ui,它的功能就是将上面我们的创建项目与管理项目通过图形化的方式呈现。使 vue 项目的创建与管理更加方便,也是方便对于命令行操作不熟练的小伙伴。
在命令行直接运行 vue ui 即可运行 vue ui,默认会运行一个监听 8000 端口的网络服务。
➜ ~ vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000
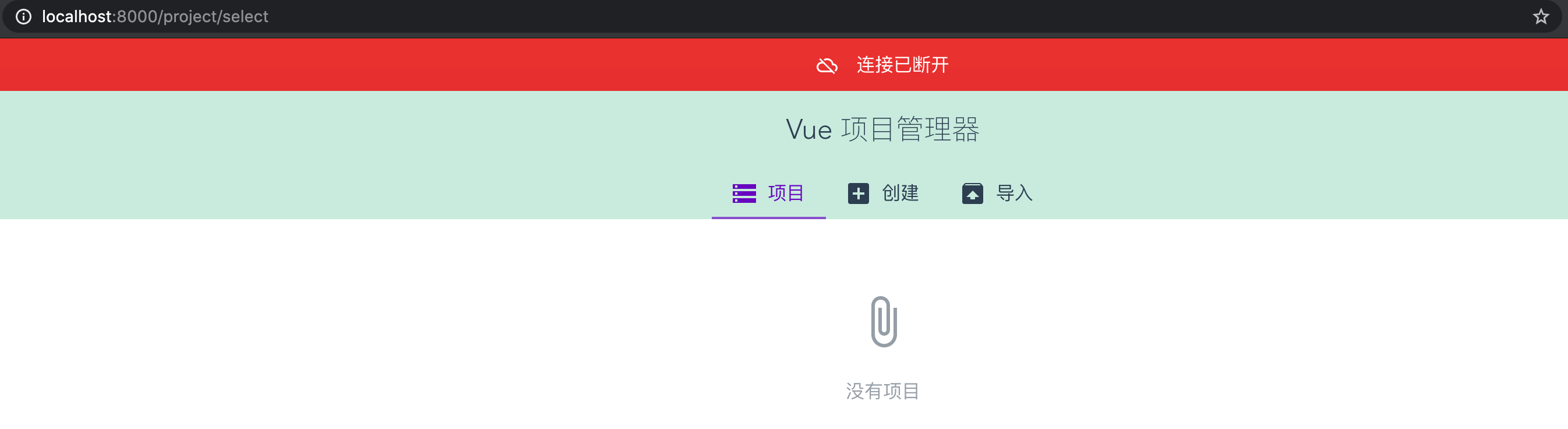
在浏览器中打开 http://localhost:8000 即可访问 vue ui 了。vue ui 的使用非常简单易用,此处不展开了。

注:
a. 如果你本地的 8000 端口已经在使用了,那么 vue ui 肯定运行会报错。想要指定端口,需要使用参数 -p。比如:vue ui -p 8888
b. 可以使用 ctrl + c 来取消 vue ui 的运行。
c. 另外 vue ui 的可用参数可以使用 vue ui --help 命令来查看,文后附录中有列举。
结尾
以上便是使用 vue 来创建 Vue.js 项目的相关内容。
附录
参考官方文档:
https://cli.vuejs.org/guide/creating-a-project.html#vue-create
vue create 参数:
➜ ~ vue create --help
Usage: create [options] <app-name>
create a new project powered by vue-cli-service
Options:
-p, --preset <presetName> Skip prompts and use saved or remote preset
-d, --default Skip prompts and use default preset
-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset
-m, --packageManager <command> Use specified npm client when installing dependencies
-r, --registry <url> Use specified npm registry when installing dependencies (only for npm)
-g, --git [message] Force git initialization with initial commit message
-n, --no-git Skip git initialization
-f, --force Overwrite target directory if it exists
--merge Merge target directory if it exists
-c, --clone Use git clone when fetching remote preset
-x, --proxy Use specified proxy when creating project
-b, --bare Scaffold project without beginner instructions
--skipGetStarted Skip displaying "Get started" instructions
-h, --help output usage information
vue ui 参数:
➜ ~ vue ui --help
Usage: ui [options]
start and open the vue-cli ui
Options:
-H, --host <host> Host used for the UI server (default: localhost)
-p, --port <port> Port used for the UI server (by default search for available port)
-D, --dev Run in dev mode
--quiet Don't output starting messages
--headless Don't open browser on start and output port
-h, --help output usage information

近期评论